You’re an engineer who just quit their job at a mid to late stage tech company and are thinking of what to do next. You’ve seen the company you spent the last ~4 years at grow from 100s of people to X000s of people and are excited about working again at a smaller company - but you’re really bullish about starting your own.
From seeing friends go through founding a company, you know how hard it will be. But you’ve always had this urge to at least try starting a company and you’ve never shied away from a challenge - in fact, you crave it. After working on slow moving projects that you felt like you had no control over, you want to work on something where you’re calling all the shots.
Worst case, you’ll explore for six months max and if nothing works out, you’ll go work somewhere. But really, you’re optimistic and dont think it’ll take more than a month or two before you’ve figured it all out.
Read MoreA lot of apps use Typescript / JavaScript + Flow for frontend and backend code but I haven’t seen apps take advantage of this to create rest APIs that are statically typed end to end. I decided to set up what was needed to get a fully typed API on top of express. It’s worked pretty well for some personal projects so I’m sharing it here.
Read MoreThere are a ton of frameworks and libraries out there that address different aspects of single page application (SPA) development. However, when to update a client’s cache seems to get neglected[1].
The problem I’m referring to is probably best illustrated with an example. With a SPA, the client typically makes one request to the server for the HTML of a page. Other pages are generated dynamically through JavaScript and the data from an AJAX request. So if Shirley visits the home page of a SPA and then she clicks on a link to view Kevin’s profile, an API request is sent off to the server to retrieve data related to Kevin. This data is then used to generated HTML which will make up Kevin’s profile page.
Read MoreUpdated on May 1st, 2017.
GraphQL does a good job of making it easy to fetch only the data you need when making a specific request. A lot has been written about GraphQL and its benefits so I won’t get too much into it. Basically, GraphQL queries make it dead simple to specify the data you want from an object.
# An example GraphQL query fetching just the brand, capacity, and price for all water bottles that are blue.
{
waterbottles(color: "blue") {
id
capacity
brand
price
}
}
Note that you could definitely achieve the same thing with a typical REST endpoint and query parameters.
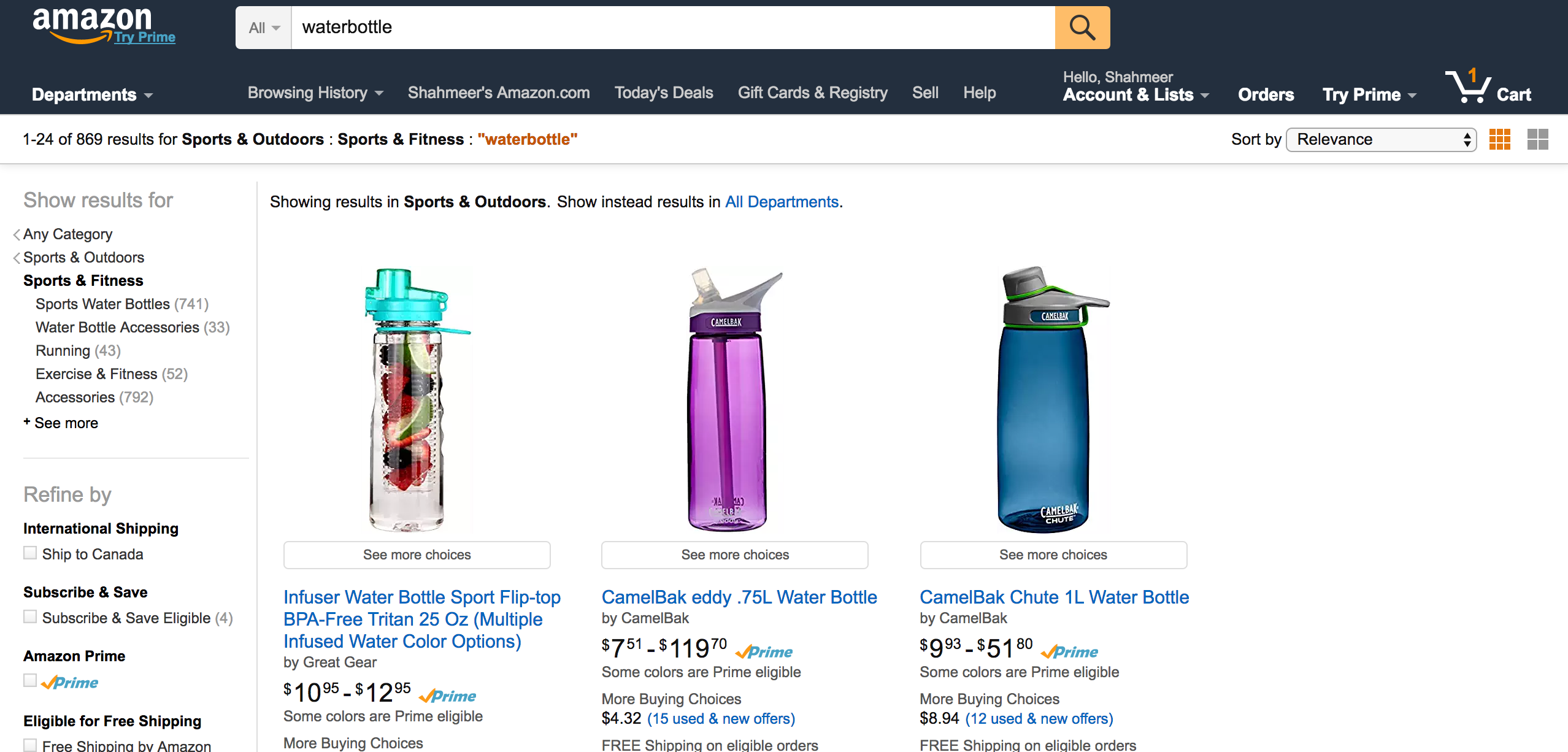
So GraphQL makes it easy to fetch only the data you want. Often times though, the data you want to fetch isn’t always the smallest amount of data you need to fetch. Take the screen shot from Amazon for example:

Here, we have a page with a series of water bottles along with their brands, capacity, and prices (simplified and among other things). When you click on one of the bottles, a product page is opened, showing more information about the bottle. Assuming we have a single page app, what usually ends up happening is that another request for the selected water bottle is made:
{
waterbottle(id: 101) {
capacity
brand
price
description
...WaterBottleReviews
}
}
We already had the capacity, brand, and price of this water bottle so it’s inefficient to query for it again. In this example, the amount of duplicated data is pretty small. But it’s not hard to imagine a scenario where we make a request for all the reviews of a water bottle despite already having this data in memory. This has the potential to use up a lot of unnecessary bandwidth.
We can use a dynamic ‘filtered’ query to help reduce what we ask for.
Read MoreGraph theory is one of my favorite topics within math. The subject not only offers some pretty fun problems to solve but it also has some important applications in many other fields, not just computer science.
Most of graph theory’s computer science applications seem to be related to finding shortest paths though - whether it’s for finding the shortest route to a location on a map or it’s for finding the shortest path from one node to another in a network. There are a whole bunch of other cool graph theory applications so I decided to write about one that seemed pretty interesting to me: using graph theory to help determine if a triangle mesh can be represented using a triangle strip.
Read MoreThe benefit/purpose of the redux-thunk middleware was pretty hard to understand when I was first going through the redux docs, so I thought that writing some things down about it would be a good idea.
The goal of this post is to help better explain why redux-thunk exists, not how to use it. There is a ton of material out there that covers implementation details (I’ll link to a few below). Also, this post will probably make most sense if you have background knowledge on react and redux.
Read More